VLOOK™
让你的 Markdown 有了新看wán法
──
简介
最新版本V28.1
MAX°孟兆
COPYRIGHT © 2016-2025. MAX°DESIGN.
VLOOK™<br>让你的 Markdown 有了新看wán法<br>──<br>简介<br>最新版本V28.1<br><br>MAX°孟兆<br>COPYRIGHT © 2016-2025. MAX°DESIGN.VLOOK™ 是什么为谁准备打赏快速入坑专题文章安装与使用下载+设置安装主题包配置导出选项补充说明语言包在线版本升级与兼容性增值服务定制主题服务排版编辑服务用于测试最后一章不发布内容The End
Select language ❯ English
VLOOK™ 是什么
![]() 开源中国 推荐的国产开源产品。
开源中国 推荐的国产开源产品。
VLOOK™T1 是针对
![]() Typora1 主题包GnRo 和 增强插件PuOg,
Typora1 主题包GnRo 和 增强插件PuOg,
属于开源软件(遵从 MIT LicenseRd)。
编辑工具TyporaV1.9+Gy 开源协议主MITRd 关键字主题、插件Pu 支持的操作系统Windows, macOS, LinuxBu
许可协议
VLOOK™ 属于开源软件,遵从以下开源协议:
51MIT License2Copyright (c) 2016-2024 MAX°DESIGN | Max Chow3Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:4The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.5THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Markdown 是什么?
2004 年,John Gruber 创造了
Markdown,一种专门针对网络写作的
文本标记语言。使用 Markdown,你只需在写作过程中插入少量的标记符号,就能很轻松地进行排版(例如设置标题、加粗、列表、引用块等);Markdown 文档以
纯文本格式存储,这意味着,它们可以用几乎任一种文本编辑器打开。同时,又能通过 Markdown 编辑器导出为带排版的富文本文档、HTML 网页等等。纯粹、简洁、易用、灵活,都是人们喜欢 Markdown 的原因;目前 Markdown 的标准化项目是 CommonMark 。
Markdown Logo
60 秒学会、10 分钟深入学习 Markdown 语法
推荐T2! Github Flavored Markdown (GFM) 语法参考:Typora 目前采用该标准 详细;标准化 CommonMark 语法参考:60 秒学会 Markdown 语法、10 分钟深入学习 Markdown 。
为谁准备
如果你也有以下一个或多个需求或痛点,就可以放心地尝试基于 Markdown 的文档解决方案进行文档的编辑、发布、管理,建议组合是 Typora + VLOOK™BkGyT1T1T2
使用 Markdown 写文档,但对 Markdown 编辑器,或其输出的 HTML 的排版、交互有更多的需求
对于编写的文档,希望 ??? 统一模板与输出T1 ,并且最好 ??? 随时切换不同模板T2
希望只关注文档内容的撰写,内容编排、格式设置这种繁琐的排版工作希望能自动化完成
减少在文档(如:Word)、制图(如:Visio)等软件工具方面的购买支出,或是这些软件排版操作感觉厌烦
需要支持跨平台、跨终端进行文档浏览和文档发布方式
输出的文档能在阅读、评审、演示时,能提供交互辅助的工具(如目录/题注等内容索引、聚光灯、激光笔、脚注等)
💡 您知道吗?
AMAZING!!! 您正在浏览的这份文档,就是由 Typora 编辑并应用 VLOOK™ 主题与插件生成的~
Bn!
打赏
感谢打赏支持 VLOOK™ 的客官(部分名单)/ Thanks for donate VLOOK™ (partial donors)
*朽、*杰、A*C、W*l、*山、*星、*丽、一*秋、*军、*鹏、李*6、*无、H*t、*二、f*y、*宇、*琛、*辉、*秋、*笑、*豫、l*a、*心、整*9、*国、*拉、*龙、*应、*销、*哦、E*y、……
若喜欢 VLOOK™ 的话,可以贡献一杯咖啡
Gn
I like VLOOK™, I donate a cup of coffee
Se
快速入坑
VLOOK™ 通过持续挖掘和扩展 Markdown 和 CSS,同时结合了文档的互联网化应用场景~
在 文档排版、内容导航、演示辅助、交互体验GnOgSe 等方面提供了 一致、简洁、友好PuOgRo 的体验。
简介视频
° 文档排版与内容标记
VLOOK™ 主题及插件,让你对 Markdown 编辑器(暂只支持 Typora)的自动化排版能力有了全新的理解和应用。
提供了丰富的文档排版、内容标识的能力外,还基于 HTML 格式让静态的文档也能与你一起「动」起来~
Vn!
° 内容导航
VLOOK™ 提供了对文档内容、章节、插图、表格、多媒体多种形式的导航、快速定位和内容组织的工具,全面改善和提高发布的 HTML 文件的浏览体验和效率。
无多余动作,聚焦文档撰写。一键导出之时,即完成自动集成~
Bu!
° 演示与出版
VLOOK™ 独创性地提供了强大的演示与出版工具,让 Typora + VLOOK 成为更具生产力的 Markdown 文档解决方案。
非常适合现场和远程的演示辅助工具,为你的文档开启 Turbo 模式~
Og!
° 外观与不杂项
「人类从来都是视觉动物,自己或他人在阅读时,让眼睛感受愉悦和美好,是一种美德、一种力量、一种信仰。」
—— MAX°孟兆
Lm!
Important
VLOOK™ 的部分特性需要通过导出 HTML 后才能支持。
具体请留意参考手册中各特性的「适用范围」说明,如:编辑时× 不适用Gy 编辑时✓ 适用Gn
专题文章

入选「知乎 • 海盐计划」的专题文章 •• 点击前往看看
安装与使用
只需要三步,让你快速上车,开启不一样的 Markdown 体验之旅!OgPuBu
下载+设置
Step1. 下载插件
从 VLOOK™ 在托管的平台上下载最新发布版本(VLOOK-released.zip)
Gn!
Step2. 安装 Typora
下载并安装 Typora 的最新版本;
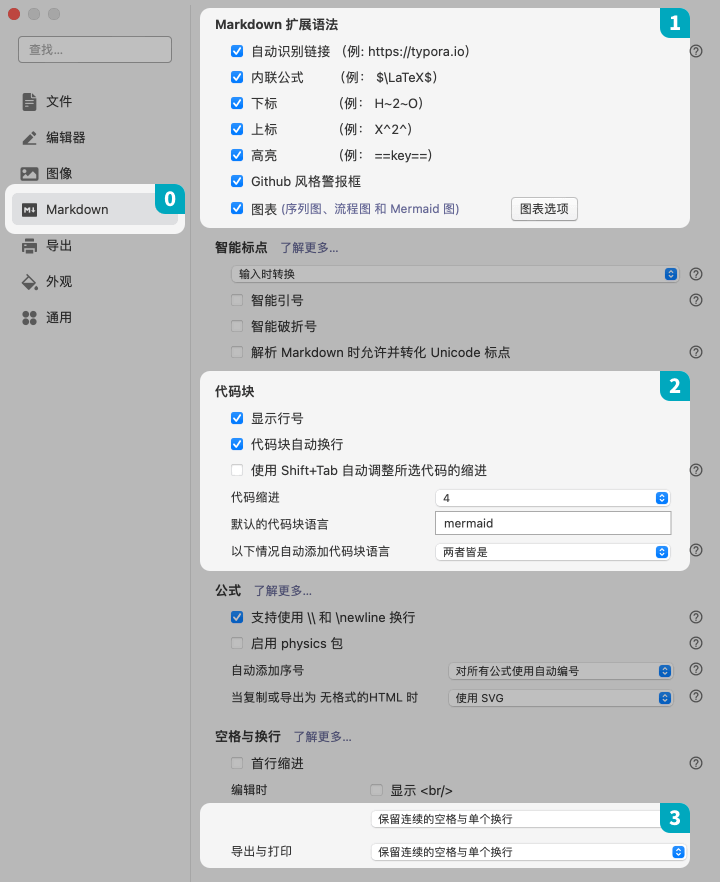
打开 Typora ▸ 偏好设置 ▸ Markdown
启用
Markdown 扩展语法和代码块下的所有选项。详见下图:Gn!
Typora ▸ 偏好设置 ▸ Markdown

安装字体(可选)
下载并安装 VLOOK™ 主题配套字体包 •• 详见「字体风格」。
Wt
安装主题包
Step1. 安装主题
将 released/themes 下所有 CSS 文件,复制至 Typora 的主题目录
主题目录在哪?
打开 偏好设置 ▸ 外观 ,点击 打开主题目录 定位到该目录
Og
Step2. 选用主题
重启 Typora
点击 主题 菜单,选择以
Vlook ***形式命名的任意主题即可建议基于 VLOOK™ 规范的文档模板来创建你自己的 Markdown 文档,这样能更快上手
Og
建议从范例文件开始你的写作
建议您参考或基于 VLOOK™ 的范例文档创建您自己的 Markdown 文档,这样可以更轻松做出排版质量更好的文档~
在目录 released\samples 下的
.md文件都是范例文件;也可直接在项目主页目录中下载:
配置导出选项
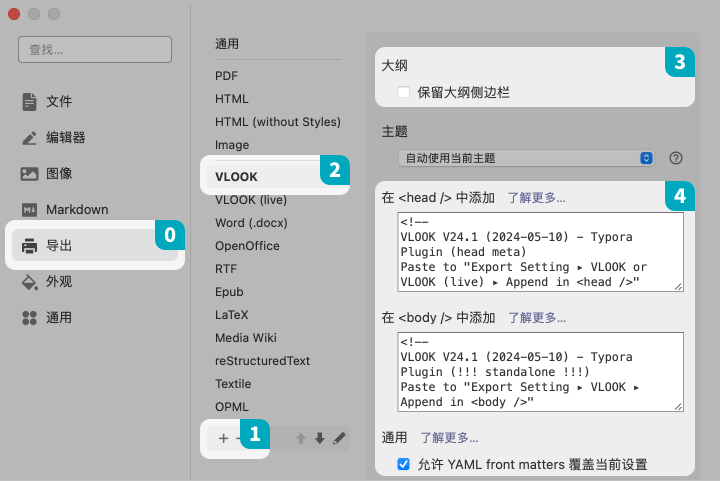
添加「导出设置」
打开 Typora 导出配置
菜单 文件 > 导出 > 导出配置
添加(选择 HTML 模板),并将配置命名为
VLOOKCy
安装「元标签」
打开元标签文件:released/plugin/meta.txt(或直打开 GitHub 上的 meta.txt 文件)
全选,并复制所有内容
将内容粘贴至
在 <head /> 中添加配置内Cy
安装「插件」
打开插件文件:released/plugin/plugin.txt
全选,并复制所有内容
将内容粘贴至
在 <body /> 中添加配置内Cy
一键导出为 HTML
打开符合 VLOOK™ 规范的 md 文件;
点击 文件 ▸ 导出 ▸ VLOOK 完成导出。
Cy

加入讨论与交流
补充说明
语言包
VLOOK™ 的界面语言默认内置了「英文、简体中文」,对导出后的 HTML 需要支持更多语言,可以选择将对应语言包的内容,追加到以上导出配置中「元标签」内容的后面,重新导出 HTML 即可。
目前可扩展支持的语种:
法语FrançaisLa 德语DetuschOg 俄语РусскийBu 西班牙语EspañolYe 葡萄牙语PortuguêsMn
繁体中文港澳台地区Wn 日语日本語Rd 韩语한국어Se 阿拉伯语العربيةGn
选择语言包
语言包文件位于 released/plugin/lang 目录下
打开一个或多个语言文件,并复制所有内容(如:
Français.txt)
更新导出配置
打开 Typora > Preferences,并选择添加的导出配置
VLOOK将复制的内容追加到
在 <head /> 中添加已有内容的后面(注意:不是覆盖原有内容!)
Tip
如果需要扩展支持多个语种,重复以上操作步骤即。
在线版本
以上配置方式为离线插件,完整的插件代码与 HTML 文件集成,适合浏览文档时须在内网或无网络的情况,但不便于实时更新插件和 在线切换模板主题 等。
目前 VLOOK™ 支持提供在线版插件方式,可参考以上方式增加新的「导出配置」即可(建议配置命名为 VLOOK (live) )。
在线版的插件文件为:released/plugin/plugin_live.txt
升级与兼容性
如何更新到最新版本?
若有新版本,在右下角会出现新版本升级提示图标
,重复以上 安装与使用 中的步骤进行操作即要完成更新。
Bu
推荐选择兼容的浏览器!
为保障最佳的使用体验,强烈建议使用以下浏览器访问:
Bu
跨平台
使用 VLOOK™ 发布的 HTML 文档能自适应在台式机、平板、手机等多种设备不同屏幕和分辨率,提供最为合适的阅读和使用体验。
La
动效
默认会启增强动效(包括毛玻璃),可以根据实际降低动效级别,可通过「插件调校参数」
effect来进行调整Firefox 如何启用毛玻璃效果?
如发现在 Firefox 浏览器中无法显示毛玻璃效果,可进行以下处理:
在地址栏输入:
about:config搜索配置项:
layout.css.backdrop-filter.enabled,并设置为trueLa
增值服务
定制主题服务
目前现已开放主题的「定制服务」,以下为部分定制案例参考:
排版编辑服务

针对你文档的内容、受众,充分应用 Typora + VLOOK™ 的众多特性,提供 文档排版、内容修订、知识库搭建、出版指导、站点托管、发布 HTML 等服务。
Tip
欢迎您向 VLOOK™ 投送自己的使用 Typora + VLOOK™ 的范例~与大家分享你的最佳实践经验~RdOg
更多的实践范例详见下载包中的目录 released\samples
用于测试最后一章不发布内容
这些内容是不发布的!