VLOOK™
让你的 Markdown 有了新看wán法
──
简介
最新版本V2026.1
MAX°孟兆
Copyright © 2016-2026 MAX°DESIGN. All rights reserved.
VLOOK™<br>让你的 Markdown 有了新看wán法<br>──<br>简介<br>最新版本V2026.1<br>MAX°孟兆<br>Copyright © 2016-2026 MAX°DESIGN. All rights reserved.VLOOK™ 是什么为谁准备打赏快速入坑专题文章安装与使用准备工作离线模式安装安装主题包配置导出选项语言包(可选)在线模式安装在线插件与字体在线主题导出选项安装本地字体(可选)🧰 升级与兼容性增值服务主题定制服务插件功能定制服务排版编辑服务用于测试一级章节不发布品牌周边墙纸用于测试二级章节不发布及后跟同级章节实物周边用于测试三级章节不发布及后跟一级章节讨论与交流由 YAML 标记不发布即将推出...V2026.1V2025.10.1更新日志用于测试最后一章不发布的内容The End
Select language ❯ English
VLOOK™ 是什么
![]() 开源中国 推荐的国产开源产品。
开源中国 推荐的国产开源产品。
VLOOK™T1 是针对
![]() Typora1 主题包GnRo 和 增强插件PuOg,
Typora1 主题包GnRo 和 增强插件PuOg,
属于开源软件(遵从 MIT LicenseRd)。
编辑工具TyporaV1.9+Gy 开源协议主MITRd 关键字主题、插件Pu 支持的操作系统Windows, macOS, LinuxBu
Typora 官方认可支持的主题包和增强插件,详见 Typora Support - Export
OSCHINA (开源中国) 推荐的国产开源项目
合作资源:
许可协议
VLOOK™ 属于开源软件,遵从以下开源协议:
51MIT License2Copyright (c) 2016-2026 MAX°DESIGN | Max Chow3Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:4The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.5THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Markdown 是什么?
2004 年,John Gruber 创造了
Markdown,一种专门针对网络写作的
文本标记语言。使用 Markdown,你只需在写作过程中插入少量的标记符号,就能很轻松地进行排版(例如设置标题、加粗、列表、引用块等);Markdown 文档以
纯文本格式存储,这意味着,它们可以用几乎任一种文本编辑器打开。同时,又能通过 Markdown 编辑器导出为带排版的富文本文档、HTML 网页等等。纯粹、简洁、易用、灵活,都是人们喜欢 Markdown 的原因。Markdown Logo
为谁准备
tab
如果你也有以下一个或多个需求或痛点,就可以放心地尝试基于 Markdown 的文档解决方案进行文档的编辑、发布、管理,建议组合是 Typora + VLOOK™BkGyT1T1T2
你是否也厌倦了 Markdown 文档千篇一律的排版和体验?VLOOK™ 在保持 Markdown 优雅的同时,还能让你编写的文档焕然一新。在 文档排版、内容标记、内容导航、演示辅助、交互体验 等方面提供了 一致、简洁、友好 的体验。
只需简单几步的安装配置,你也可以拥有主题炫酷、排版丰富、交互友好的文档:
使用 Markdown 写文档,但对 Markdown 编辑器,或其输出的 HTML 的排版、交互有更多的需求
对于编写的文档,希望 ??? 统一模板与输出T2 ,并且最好 ??? 随时切换不同模板T2
希望只关注文档内容的撰写,内容编排、格式设置这种繁琐的排版工作希望能自动化完成
减少在文档(如:Word)、制图(如:Visio)等软件工具方面的购买支出,或是这些软件排版操作感觉厌烦
需要支持跨平台、跨终端进行文档浏览和文档发布方式
输出的文档能在阅读、评审、演示时,能提供交互辅助的工具(如目录/题注等内容索引、聚光灯、激光笔、脚注等)
💡 您知道吗?
AMAZING!!! 您正在浏览的这份文档,就是由 Typora 编辑并应用 VLOOK™ 主题与插件生成的~
Bn!
打赏
感谢打赏支持 VLOOK™ 的客官(部分名单)
PeterPuOgRd、绿邃清幽CyBuAq、李导996CyBuAq、fankyCyBuAq、*丽CyBuAq、杨琛CyBuAq、*哦GnBn、*豫GnBn、l*aGnBn、*oGnBn、ocean、swingingroi、*胡、K*y、行川、*药、*山、*魂、*士、*狗、*R、*Z、*川、l*n、*朽、*杰、A*C、W*l、*山、J*o、韩宗辉、*星、一叶知秋、d*、*军、*鹏、*无、H*t、*二、*宇、*辉、*秋、*笑、*心、整*9、*国、*哥、乌拉、*龙、远方眼前、*雩、*应、*销、E*y、…
你的咖啡,能让 VLOOK™ 保持活力 ☕️
Gn
你的咖啡,能让 VLOOK™ 保持活力 ☕️
Bu
快速入坑
VLOOK™ 通过持续 挖掘和扩展 Markdown 和 CSS,同时结合了文档的互联网化应用场景~
在 文档排版、内容标记、内容导航、演示辅助、交互体验GnOgSe 等方面提供了 一致、简洁、友好PuOgRo 的体验。
简介视频
° 文档排版与内容标记
VLOOK™ 主题及插件,让你对 Markdown 编辑器(暂只支持 Typora)的自动化排版能力有了全新的理解和应用。
提供了丰富的文档排版、内容标识的能力外,还基于 HTML 格式让静态的文档也能与你一起「动」起来~
Vn!
° 内容导航
VLOOK™ 提供了对文档内容、章节、插图、表格、多媒体多种形式的导航、快速定位和内容组织的工具,全面改善和提高发布的 HTML 文件的浏览体验和效率。
无多余动作,聚焦文档撰写。一键导出之时,即完成自动集成~
Bu!
° 演示与出版
VLOOK™ 独创性地提供了强大的演示与出版工具,让 Typora + VLOOK 成为更具生产力的 Markdown 文档解决方案。
非常适合现场和远程的演示辅助工具,为你的文档开启 Turbo 模式~
Og!
° 外观与不杂项
「人类从来都是视觉动物,自己或他人在阅读时,让眼睛感受愉悦和美好,是一种美德、一种力量、一种信仰。」
—— MAX°孟兆
Lm!
Important
VLOOK™ 的部分特性需要通过导出 HTML 后才能支持。
具体请留意使用攻略中各特性的「适用范围」说明,如:
编辑时× 不支持Gy编辑时✓ 支持Gn
专题文章

安装与使用
只需要三步,让你快速上车,开启不一样的 Markdown 体验之旅!OgPuBu
VLOOK™ 支持「离线」和「在线」两种安装模式,可同时安装配置,实际使用时再灵活选择~
📦 离线模式
将主题和插件一并打包到生成的
HTML中,适合没有自己的 Web 站点,或不依赖网络直接打开阅读的情况。但单个 HTML 文件大小会相对较大,维护的文件数量较多时,更新管理的效率相对在线模式会低一些。
Bn
🌐 在线模式
将主题和插件先发布到自己的
Web 站点上,适用于更大范围的内容发布,以及随时发布更新内容。需要先准备 Web 站点(也可直接使用国外免费的 Pages 服务,如 CloudFlare、GitHub 所提供的 Pages 服务。
Bu
在线安装模式建议选择以下推荐的云服务:
准备工作
下载插件 ❯
配置 Typora ❯
下载并安装 Typora 的最新版本
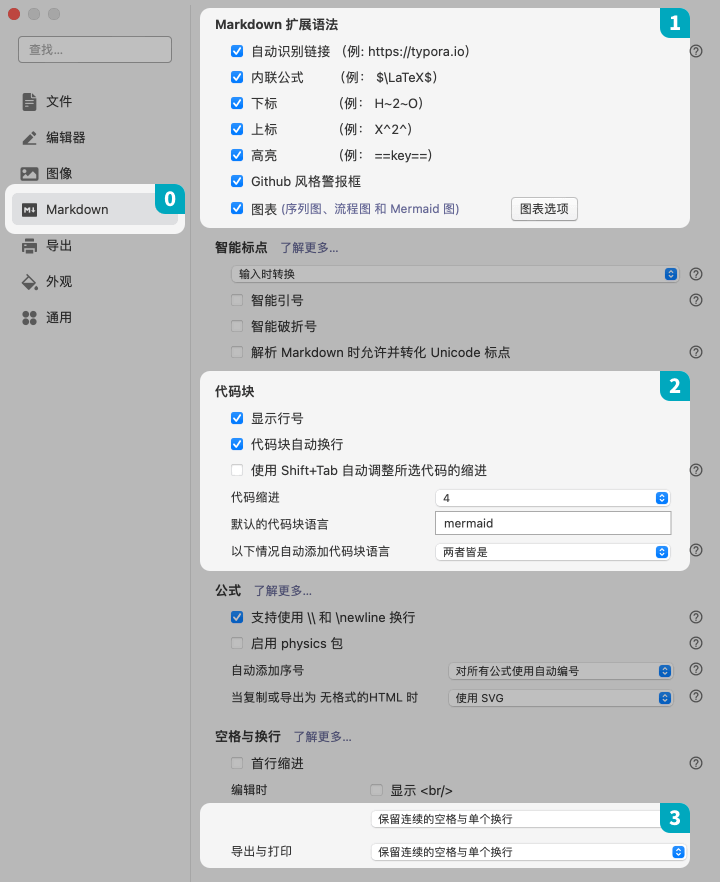
打开菜单 Typora ▸ 偏好设置 ▸ Markdown
启用
Markdown 扩展语法和代码块下的所有选项。详见下图:
离线模式安装
安装主题包
tab
添加主题 ❯
打开目录 released/themes
将该目录下所有 CSS 文件 及子目录
vlook,复制至 Typora 的主题目录下Typora 的主题目录在哪?
打开菜单 Typora ▸ 偏好设置 ▸ 外观 ,点击 打开主题目录 定位到该目录
选用主题
重启 Typora
点击菜单 Typora ▸ 主题 ,选择以
Vlook ***形式命名的任意主题即可(点这预览内置主题)
建议从范例文件开始你的写作
建议您参考或基于 VLOOK™ 的范例文档创建您自己的 Markdown 文档,这样可以更轻松做出排版质量更好的文档~
在目录 released\samples 下的
.md文件都是范例文件;也可直接在项目主页目录中下载:
配置导出选项
tab
导出为 HTML ❯
创建导出 HTML 配置:
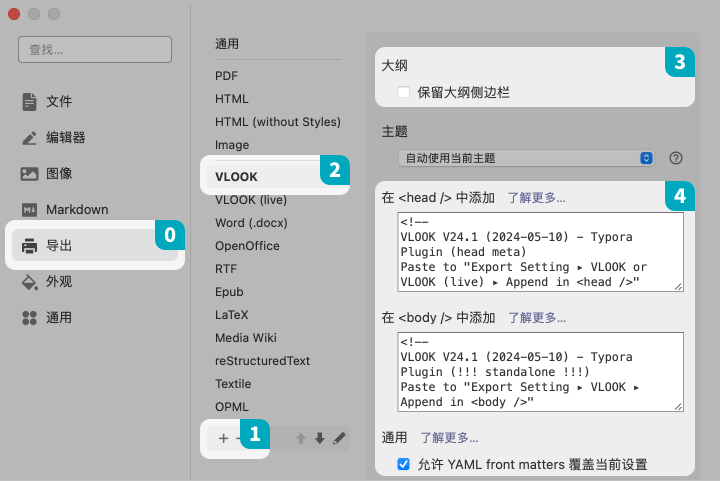
打开 Typora 导出配置
打开菜单 Typora > 文件 > 导出 > 导出配置
添加(选择 HTML 模板),并将配置命名为
VLOOK-HTML安装插件:
清空
在 <head /> 中添加配置的内容打开插件文件:released/plugin/plugin.txt
全选,并复制所有内容
将复制的内容粘贴至配置项内
导出为 PDF ❯
创建导出 PDF 配置:
打开 Typora 导出配置
打开菜单 Typora > 文件 > 导出 > 导出配置
添加(选择 PDF (Typora / WebKit) 模板),并将配置命名为
VLOOK-PDF安装插件:
清空
插入额外内容 (HTML)配置项内容打开插件文件:released/plugin/plugin.txt
全选,并复制所有内容
将复制的内容粘贴至配置项内
示例文件
打开符合 VLOOK™ 规范的 md 文件(参考 released/samples 下的文件 )
点击菜单 Typora ▸ 文件 ▸ 导出 ,选择以上创建的导出配置进行导出
Tip
当前文档,以及 VLOOK™ 使用说明攻略的所有 Markdown 文档及更多示例文档,详见 released/samples 下的文件。
Caution
目前支持两种导出 PDF 的方式:
方式一:Typora 直接导出 PDF
方式二:先导出 HTML 再发布为 PDF
即先完成以上介绍的「导出为 HTML」后,再用浏览器打开并通过 VLOOK™ 提供的「发布为 PDF」功能实现,通过该方式可提供更多的控制选项,详见「发布为 PDF」
🚨 注意 🚨
在使用「方式一」时如有以下情况,建议先使用「方式二」导出 PDF:
Windows 环境:使用的 Typora 版本为 1.12.x 或更老的版本
macOS 环境:文档中有 Mermaid 图表,或主题有渐变半透明 / 渐变新式
(以上部分问题将会在 Typora 的 1.13.x 版本后会修复)
语言包(可选)
VLOOK™ 的界面语言默认内置了 英文EnglishSe、中文简体Rd ,对导出后的 HTML 需要支持更多语言,可以选择将对应语言包的内容,追加到以上导出配置中「元标签」内容的后面,重新导出 HTML 即可。
目前可扩展支持的语种:
法语FrançaisLa 德语DetuschBk 俄语РусскийBu 西班牙语EspañolYe 葡萄牙语PortuguêsWn
中文繁体Rd 日语日本語Gy 韩语한국어Se 阿拉伯语العربيةMn
「在线模式」会自动进行语言适配,而对于对于「离线模式」根据实际需要进行手工处理,具体如下:
tab
1. 选择语言包 ❯
语言包文件位于 released/plugin/lang 目录下
打开一个或多个语言文件,并复制所有内容(如:
Français.txt)
2. 配置语言包
打开 Typora > Preferences,并选择前面步骤添加的导出配置
VLOOK将复制的内容粘贴到
在 <head /> 中添加配置的最前面若需要添加多个语言包,则重复以上操作
在线模式安装
先完成你自己的 Web 站点搭建,然后再进行以下资源的部署、站点域名调整等处理
在线插件与字体
tab
引用网络字体
用文本编辑器打开 released/theme-live/Vxx.x 下的所有以
fs-开头的 CSS 文件搜索所有
<your-host>的内容,替换为 Web 站点的域名,并保存完成更新后的文件上传更新至 Web 站点对应的目录下
部署在线插件与网络字体
将 released/plugin-live/Vxx.x 下的所有文件、子目录都上传至 Web 站点根目录下
在 GitHub 上下载 openfonts 的最新版本(如:
web-font-V2.0.tar.gz)解压后将里面的所有子目录(如:
sv)上传至 Web 站点中对应 VLOOK 在线版本的资源目录下(如:fonts)
Important
以上
Vxx.x是指对应的版本标识,如V2025.10,作为 VLOOK 在线版本的资源目录若使用旧版本的主题、插件所发布的 HTML 不重新发布,则需要保留原来版本的目录,不要删除
在线主题
tab
安装在线主题
用文本编辑器打开 released/themes-live 目录下需要使用的「在线版本」的主题文件(如
vlook-live-hope.css)搜索文件中所有
<your-host>的内容,并替换为 Web 站点的域名,并保存参考以上「安装主题包」的方式,将修改后的「在线版本」的主题文件复制到 Typora 的主题目录中
部署主题文件到 Web 站点
用文本编辑器打开 released/themes-live/Vxx.x 目录下需要使用的主题文件(如
vlook-hope.css)搜索所有
<your-host>的内容,并替换为 Web 站点的域名,并保存完成更新后的文件上传更新至 Web 站点对应的目录下
导出选项
tab
配置引用资源
用文本编辑器打开 released/plugin/plugin-live.txt
搜索所有
<your-host>的内容,替换为 Web 站点的域名,并保存涉及的配置项及说明如下:
<link rel="preconnect" ...>— 预连接的服务器域名
<link rel="dns-prefetch" ...>— (同上)
<meta name="vlook-js" ...>— js 文件所在子目录的 URL
<meta name="vlook-fs" ...>— 网络字体文件所在子目录的 URL
配置在线模式的导出选项
参考以上「配置导出选项」操作,新建针对在线模式的导出配置,主要区别化处理内容如下:
导出配置的命名建议增加
(live)进行区分,如:VLOOK (live)需要粘贴的是「在线版插件」released/plugin/plugin_live.txt
Tip
当前文档,以及 VLOOK™ 使用说明攻略的所有 Markdown 文档及更多示例文档,详见 released/samples 下的文件。
安装本地字体(可选)
VLOOK™ 提供了 8 套个性突出的字体风格选择,其中部分带有 (WebFont) 标记的字体风格须连接互联网才能正常加载和生效。
若无法连接网络或网络速度较慢,建议下载字体在本地进行安装。
Gy
Gy
Gy
Gy
Gy
Gy
Gy
Gy
Note
可以选择所需要使用的字体风格的字体包进行安装,也可以全部安装;
部分字体在不同字体风格中会有重复,安装时若提示已存在,可以跳过对应字体的安装。
若希望默认使用指定的字体风格,可以订阅 VLOOK™ 的 定制主题服务 。
🧰 升级与兼容性
如何更新到最新版本?
若有新版本,在右下角会出现新版本升级提示图标
,重复以上 安装与使用 中的步骤进行操作即要完成更新。
Bu
推荐选择兼容的浏览器!
为保障最佳的使用体验,强烈建议使用以下浏览器访问:
Bu
跨平台
使用 VLOOK™ 发布的 HTML 文档能自适应在台式机、平板、手机等多种设备不同屏幕和分辨率,提供最为合适的阅读和使用体验。
La
动效
默认会启增强动效(包括毛玻璃),可以根据实际降低动效级别,可通过「插件调校参数」
effect来进行调整Firefox 如何启用毛玻璃效果?
如发现在 Firefox 浏览器中无法显示毛玻璃效果,可进行以下处理:
在地址栏输入:
about:config搜索配置项:
layout.css.backdrop-filter.enabled,并设置为trueLa
增值服务
主题定制服务
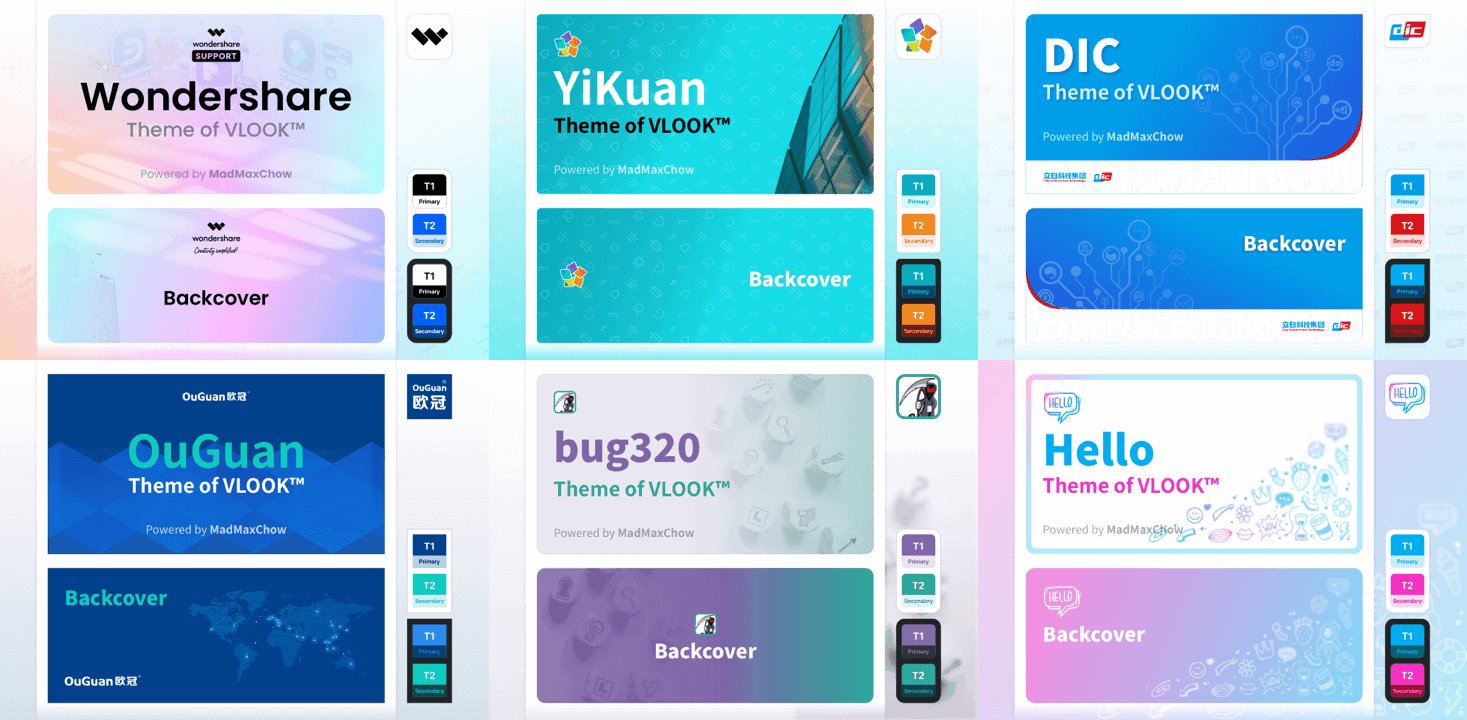
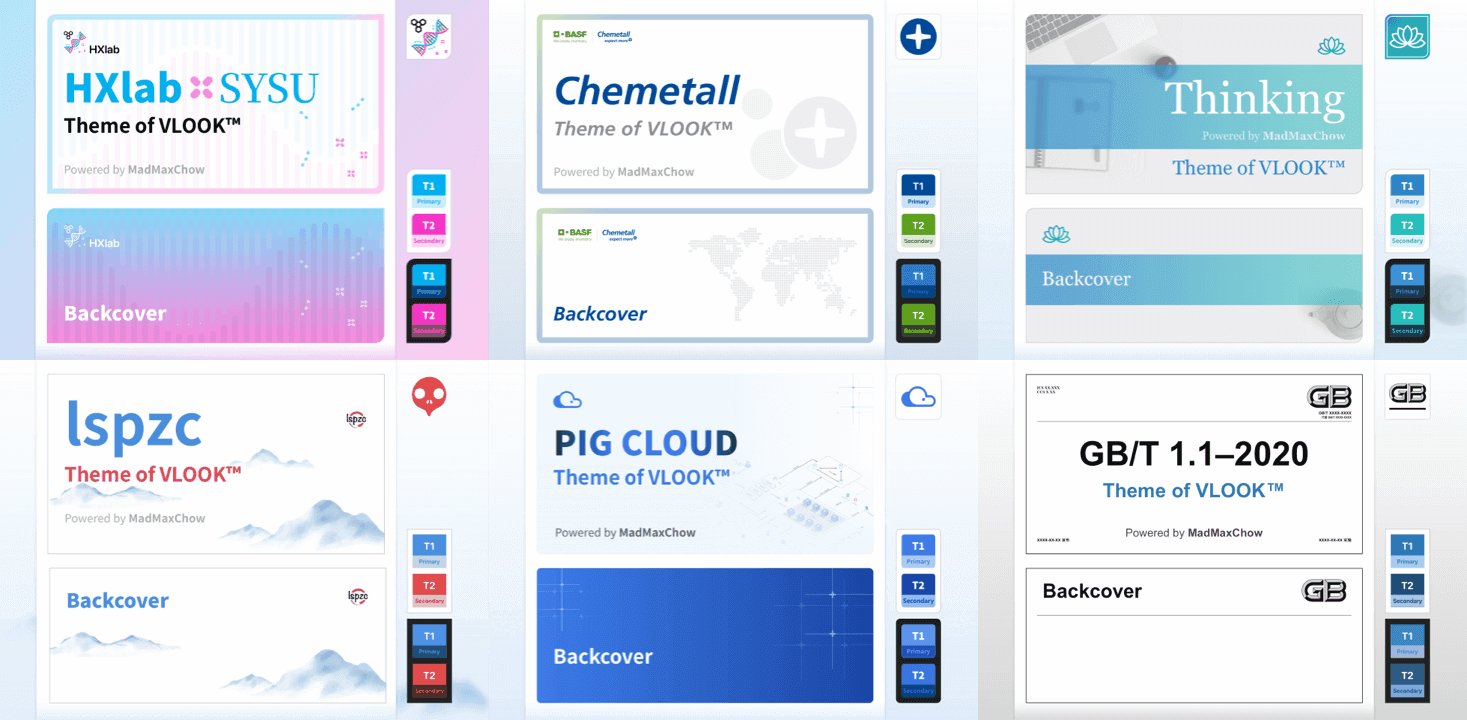
目前现已开放主题的「定制服务」,以下为部分定制案例参考:

插件功能定制服务
针对你更个性的文档排版、交互、发布等方面需要,提供插件功能的定制服务~
排版编辑服务
针对你文档的内容、受众,充分应用 Typora + VLOOK™ 的众多特性,提供 文档排版、内容修订、知识库搭建、出版指导、Web 站点托管、发布 HTML 等服务。

tab
Tip
欢迎您向 VLOOK™ 投送自己的使用 Typora + VLOOK™ 的范例~与大家分享你的最佳实践经验~RdOg
更多的实践范例详见下载包中的目录 released\samples
用于测试一级章节不发布


品牌周边
墙纸
与官方主题同款,附有 常用语法、色号 的参考

选择需要的分辨率版本
1336 × 768 1440 × 900 1920 × 1080 2560 × 1440 2560 × 1600
用于测试二级章节不发布及后跟同级章节
实物周边
与官方主题同款,附有 常用语法、色号 的参考


用于测试三级章节不发布及后跟一级章节
这是三级章节,但不发布,后跟一级章节
讨论与交流
加入讨论与交流
由 YAML 标记不发布
内容
通过删除标记不发布内容
由 YAML 标记不发布
这个章节的内容,通过在 YAML 中指定为不发布。
即将推出...
••• 敬请期待 •••
V2026.1
「发布为 PDF 」分页控制
引入更友好的自动分页规则,同时还支持手工标记的方式进行分页控制~
Rd
表格交互与样式
表格编辑时和导出 HTML 支持首列冻结、全屏显示,支持圆角/汇总行/汇总列样式~
Bu
主题更多个性选配项
导航中心、界面按钮、按钮链接 等元素提供更多个性的组合和选择~
T2
V2025.10.1
「在线模式」
为自建 Web 站点的用户提供完整的在线部署模式,可减少网络流量和提高页面加载响应速度~
Bu!
「发布为 PDF」
为导出后的 HTML 文件提供导出 PDF 支持(已发布实验性版本),欢迎参与试用与反馈~
Rd!
你有更多的特性建议?
欢迎前往我们在 GitHub 上的讨论组提出你的建议或期望能解决的痛点~
Bn
更新日志
| 版本 | 摘要说明 | 完整说明 |
|---|---|---|
| V2025.10.1 | 查看 | |
| > ♻️ IMPROVED | - 完善主题部分样式,与问题修复 | |
| V2025.10 | 查看 | |
| > 🎉 NEW | - 全新的字体风格 - 「发布为PDF」正式上线 - 「标记为不发布」增强 - 排版增强上新 - 支持在线模式部署 | |
| > ⚠️ CHANGED | - 移除长内容(表格、图片、代码块等)的折叠特性 | |
| V30.1 | 查看 | |
| > ♻️ IMPROVED | - 优化本地直接打开 HTML 中 B 站视频播放的支持 | |
| V30.0 | 查看 | |
| > 🎉 NEW | - 「发布为 PDF」(实验性功能) | |
| > ⚠️ CHANGED | - 调整 Typora「导出选项」的配置方式 |
用于测试最后一章不发布的内容
这些内容是不发布的!以及不会对 不存在的页内锚点 、外链 、不发布章节内的锚点 检查有效性的!
11text
代码题注测试
31title简介 - VLOOK™ - 优雅好用的 Typora / Markdown 主题与增强插件2authorMAX°孟兆 3description关于 VLOOK™ 下载、设置、安装与配置配置说明

&labelColor=04B1CC&color=9A4EE6#logo#round2s)